/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-widget-imagetext-align:center.elementor-widget-image adisplay:inline-block.elementor-widget-image a img[src$=”.svg”]width:48px.elementor-widget-image imgvertical-align:middle;display:inline-block ![]()
/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-heading-titlepadding:0;margin:0;line-height:1.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>acolor:inherit;font-size:inherit;line-height:inherit.elementor-widget-heading .elementor-heading-title.elementor-size-smallfont-size:15px.elementor-widget-heading .elementor-heading-title.elementor-size-mediumfont-size:19px.elementor-widget-heading .elementor-heading-title.elementor-size-largefont-size:29px.elementor-widget-heading .elementor-heading-title.elementor-size-xlfont-size:39px.elementor-widget-heading .elementor-heading-title.elementor-size-xxlfont-size:59px
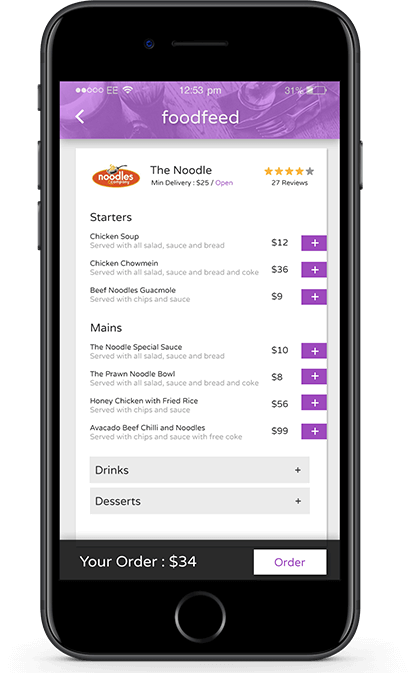
We build apps that users love.
250+ apps built. $20M+ raised.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut blandit nisl vitae mauris sagittis, quis fringilla velit varius nam vel eleifend elit.

We love taking products from vision to reality.

Donec convallis arcu egestas nunc vulputate obortis tortor quis ipsum dolor consectetur adipiscing consectetur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit blandit nisl vitae mauris sagittis fringilla.


Donec convallis arcu egestas nunc vulputate obortis tortor quis ipsum dolor consectetur adipiscing consectetur.
Nam vel eleifend elit dolor sit amet, consectetur adipiscing elit. Ut blandit nisl vitae mauris sagittis quis fringilla.

Awards & Reconition
Vestibulum sit amet elementum metus maecenas turpis felis, iaculis vel libero vitae, suscipit gravida dolor ipsum dolor sit amet.
/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-widget-image-box .elementor-image-box-contentwidth:100%@media (min-width:768px).elementor-widget-image-box.elementor-position-left .elementor-image-box-wrapper,.elementor-widget-image-box.elementor-position-right .elementor-image-box-wrapperdisplay:-webkit-box;display:-ms-flexbox;display:flex.elementor-widget-image-box.elementor-position-right .elementor-image-box-wrappertext-align:right;-webkit-box-orient:horizontal;-webkit-box-direction:reverse;-ms-flex-direction:row-reverse;flex-direction:row-reverse.elementor-widget-image-box.elementor-position-left .elementor-image-box-wrappertext-align:left;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row.elementor-widget-image-box.elementor-position-top .elementor-image-box-imgmargin:auto.elementor-widget-image-box.elementor-vertical-align-top .elementor-image-box-wrapper-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start.elementor-widget-image-box.elementor-vertical-align-middle .elementor-image-box-wrapper-webkit-box-align:center;-ms-flex-align:center;align-items:center.elementor-widget-image-box.elementor-vertical-align-bottom .elementor-image-box-wrapper-webkit-box-align:end;-ms-flex-align:end;align-items:flex-end@media (max-width:767px).elementor-widget-image-box .elementor-image-box-imgmargin-left:auto!important;margin-right:auto!important;margin-bottom:15px.elementor-widget-image-box .elementor-image-box-imgdisplay:inline-block.elementor-widget-image-box .elementor-image-box-title acolor:inherit.elementor-widget-image-box .elementor-image-box-wrappertext-align:center.elementor-widget-image-box .elementor-image-box-descriptionmargin:0

World’s Best Brands
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Good Design 2018
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

2018 Inc. 5000 list
Lorem ipsum dolor campagne adwards sit amet, consectetur adipiscing elit.

Top Mobile App Dev.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
From Lean Design Sprints to Agile Development
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
/*! elementor – v3.5.3 – 28-12-2021 */
@media (min-width:768px).elementor-widget-icon-box.elementor-position-left .elementor-icon-box-wrapper,.elementor-widget-icon-box.elementor-position-right .elementor-icon-box-wrapperdisplay:-webkit-box;display:-ms-flexbox;display:flex.elementor-widget-icon-box.elementor-position-left .elementor-icon-box-icon,.elementor-widget-icon-box.elementor-position-right .elementor-icon-box-icondisplay:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto.elementor-widget-icon-box.elementor-position-right .elementor-icon-box-wrappertext-align:right;-webkit-box-orient:horizontal;-webkit-box-direction:reverse;-ms-flex-direction:row-reverse;flex-direction:row-reverse.elementor-widget-icon-box.elementor-position-left .elementor-icon-box-wrappertext-align:left;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row.elementor-widget-icon-box.elementor-position-top .elementor-icon-box-imgmargin:auto.elementor-widget-icon-box.elementor-vertical-align-top .elementor-icon-box-wrapper-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start.elementor-widget-icon-box.elementor-vertical-align-middle .elementor-icon-box-wrapper-webkit-box-align:center;-ms-flex-align:center;align-items:center.elementor-widget-icon-box.elementor-vertical-align-bottom .elementor-icon-box-wrapper-webkit-box-align:end;-ms-flex-align:end;align-items:flex-end@media (max-width:767px).elementor-widget-icon-box .elementor-icon-box-iconmargin-left:auto!important;margin-right:auto!important;margin-bottom:15px.elementor-widget-icon-box .elementor-icon-box-wrappertext-align:center.elementor-widget-icon-box .elementor-icon-box-title acolor:inherit.elementor-widget-icon-box .elementor-icon-box-content-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1.elementor-widget-icon-box .elementor-icon-box-descriptionmargin:0
1. Research
Nam vel eleifend elit dolor sit amet consectetur adipiscing elit blandit nisl vitae mauris sagittis, quis fringilla velit varius.
2. Design
Nam vel eleifend elit dolor sit amet consectetur adipiscing elit blandit nisl vitae mauris sagittis, quis fringilla velit varius.
3. Build
Nam vel eleifend elit dolor sit amet consectetur adipiscing elit blandit nisl vitae mauris sagittis, quis fringilla velit varius.
Mobile App Development
/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-widget.elementor-icon-list–layout-inline .elementor-widget-containeroverflow:hidden.elementor-widget .elementor-icon-list-items.elementor-inline-itemsmargin-right:-8px;margin-left:-8px.elementor-widget .elementor-icon-list-items.elementor-inline-items .elementor-icon-list-itemmargin-right:8px;margin-left:8px.elementor-widget .elementor-icon-list-items.elementor-inline-items .elementor-icon-list-item:afterwidth:auto;left:auto;right:auto;position:relative;height:100%;border-top:0;border-bottom:0;border-right:0;border-left-width:1px;border-style:solid;right:-8px.elementor-widget .elementor-icon-list-itemslist-style-type:none;margin:0;padding:0.elementor-widget .elementor-icon-list-itemmargin:0;padding:0;position:relative.elementor-widget .elementor-icon-list-item:afterposition:absolute;bottom:0;width:100%.elementor-widget .elementor-icon-list-item,.elementor-widget .elementor-icon-list-item adisplay:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;font-size:inherit.elementor-widget .elementor-icon-list-icon+.elementor-icon-list-text-ms-flex-item-align:center;align-self:center;padding-left:5px.elementor-widget .elementor-icon-list-icondisplay:-webkit-box;display:-ms-flexbox;display:flex.elementor-widget .elementor-icon-list-icon svgwidth:var(–e-icon-list-icon-size,1em);height:var(–e-icon-list-icon-size,1em).elementor-widget .elementor-icon-list-icon iwidth:1.25em;font-size:var(–e-icon-list-icon-size).elementor-widget.elementor-widget-icon-list .elementor-icon-list-icontext-align:var(–e-icon-list-icon-align).elementor-widget.elementor-widget-icon-list .elementor-icon-list-icon svgmargin:var(–e-icon-list-icon-margin,0 calc(var(–e-icon-list-icon-size, 1em) * .25) 0 0).elementor-widget.elementor-list-item-link-full_width awidth:100%.elementor-widget.elementor-align-center .elementor-icon-list-item,.elementor-widget.elementor-align-center .elementor-icon-list-item a-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center.elementor-widget.elementor-align-center .elementor-icon-list-item:aftermargin:auto.elementor-widget.elementor-align-center .elementor-inline-items-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center.elementor-widget.elementor-align-left .elementor-icon-list-item,.elementor-widget.elementor-align-left .elementor-icon-list-item a-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start;text-align:left.elementor-widget.elementor-align-left .elementor-inline-items-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start.elementor-widget.elementor-align-right .elementor-icon-list-item,.elementor-widget.elementor-align-right .elementor-icon-list-item a-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;text-align:right.elementor-widget.elementor-align-right .elementor-icon-list-items-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end.elementor-widget:not(.elementor-align-right) .elementor-icon-list-item:afterleft:0.elementor-widget:not(.elementor-align-left) .elementor-icon-list-item:afterright:0@media (max-width:1024px).elementor-widget.elementor-tablet-align-center .elementor-icon-list-item,.elementor-widget.elementor-tablet-align-center .elementor-icon-list-item a,.elementor-widget.elementor-tablet-align-center .elementor-icon-list-items-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center.elementor-widget.elementor-tablet-align-center .elementor-icon-list-item:aftermargin:auto.elementor-widget.elementor-tablet-align-left .elementor-icon-list-items-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start.elementor-widget.elementor-tablet-align-left .elementor-icon-list-item,.elementor-widget.elementor-tablet-align-left .elementor-icon-list-item a-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start;text-align:left.elementor-widget.elementor-tablet-align-right .elementor-icon-list-items-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end.elementor-widget.elementor-tablet-align-right .elementor-icon-list-item,.elementor-widget.elementor-tablet-align-right .elementor-icon-list-item a-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;text-align:right.elementor-widget:not(.elementor-tablet-align-right) .elementor-icon-list-item:afterleft:0.elementor-widget:not(.elementor-tablet-align-left) .elementor-icon-list-item:afterright:0@media (max-width:767px).elementor-widget.elementor-mobile-align-center .elementor-icon-list-item,.elementor-widget.elementor-mobile-align-center .elementor-icon-list-item a,.elementor-widget.elementor-mobile-align-center .elementor-icon-list-items-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center.elementor-widget.elementor-mobile-align-center .elementor-icon-list-item:aftermargin:auto.elementor-widget.elementor-mobile-align-left .elementor-icon-list-items-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start.elementor-widget.elementor-mobile-align-left .elementor-icon-list-item,.elementor-widget.elementor-mobile-align-left .elementor-icon-list-item a-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start;text-align:left.elementor-widget.elementor-mobile-align-right .elementor-icon-list-items-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end.elementor-widget.elementor-mobile-align-right .elementor-icon-list-item,.elementor-widget.elementor-mobile-align-right .elementor-icon-list-item a-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;text-align:right.elementor-widget:not(.elementor-mobile-align-right) .elementor-icon-list-item:afterleft:0.elementor-widget:not(.elementor-mobile-align-left) .elementor-icon-list-item:afterright:0
Design Sprints
User Research
Mobile App Design
Tracking & Learning
Building Traction
Ui/Ux Design
Design Sprints
User Research
Visual Design
Mobile App Design
Tracking & Learning
Building Traction
Web Development
Design Sprints
User Research
Visual Design
Mobile App Design
Tracking & Learning
Building Traction
We believe that we succeed when our clients succeed.
Lorem ipsum dolor consectetur adipiscing elit.
Trusted by the Experts
/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-testimonial-wrapperoverflow:hidden;text-align:center.elementor-testimonial-wrapper .elementor-testimonial-contentfont-size:1.3em;margin-bottom:20px.elementor-testimonial-wrapper .elementor-testimonial-nameline-height:1.5;display:block.elementor-testimonial-wrapper .elementor-testimonial-jobfont-size:.85em;display:block.elementor-testimonial-wrapper .elementor-testimonial-metawidth:100%;line-height:1.elementor-testimonial-wrapper .elementor-testimonial-meta-innerdisplay:inline-block.elementor-testimonial-wrapper .elementor-testimonial-meta .elementor-testimonial-details,.elementor-testimonial-wrapper .elementor-testimonial-meta .elementor-testimonial-imagedisplay:table-cell;vertical-align:middle.elementor-testimonial-wrapper .elementor-testimonial-meta .elementor-testimonial-image imgwidth:60px;height:60px;-webkit-border-radius:50%;border-radius:50%;-o-object-fit:cover;object-fit:cover;max-width:none.elementor-testimonial-wrapper .elementor-testimonial-meta.elementor-testimonial-image-position-aside .elementor-testimonial-imagepadding-right:15px.elementor-testimonial-wrapper .elementor-testimonial-meta.elementor-testimonial-image-position-aside .elementor-testimonial-detailstext-align:left.elementor-testimonial-wrapper .elementor-testimonial-meta.elementor-testimonial-image-position-top .elementor-testimonial-details,.elementor-testimonial-wrapper .elementor-testimonial-meta.elementor-testimonial-image-position-top .elementor-testimonial-imagedisplay:block.elementor-testimonial-wrapper .elementor-testimonial-meta.elementor-testimonial-image-position-top .elementor-testimonial-imagemargin-bottom:20px
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed malesuada nisl. Cras hendrerit lorem at felis lacinia, vel hendrerit tellus ornare. Nulla ultrices ultricies convallis. Proin tempus convallis odio, vel pharetra quam malesuada vel. Nam porttitor vel lorem sit amet malesuada.”

Jerry Potter
Product Manager @ iHeartMedia



![]()
![]()
![]()
Let’s talk!
Cras hendrerit lorem at felis lacinia, vel hendrerit tellus ornare. Nulla ultrices ultricies convallis.
+44 12345 6789
St Johns Wood, London, NW7 9AG
/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-widget-google_maps .elementor-widget-containeroverflow:hidden.elementor-widget-google_maps iframeheight:300px
<iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0"
src=”https://maps.google.com/maps?q=London%20Eye%2C%20London%2C%20United%20Kingdom&t=m&z=10&output=embed&iwloc=near”
title=”London Eye, London, United Kingdom”
aria-label=”London Eye, London, United Kingdom”
>
Please note: The form above requires Elementor Pro. You can, of course, use any other free contact form plugins like Contact form 7 or WPForms.
/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-widget-divider–divider-border-style:none;–divider-border-width:1px;–divider-color:#2c2c2c;–divider-icon-size:20px;–divider-element-spacing:10px;–divider-pattern-height:24px;–divider-pattern-size:20px;–divider-pattern-url:none;–divider-pattern-repeat:repeat-x.elementor-widget-divider .elementor-dividerdisplay:-webkit-box;display:-ms-flexbox;display:flex.elementor-widget-divider .elementor-divider__textfont-size:15px;line-height:1;max-width:95%.elementor-widget-divider .elementor-divider__elementmargin:0 var(–divider-element-spacing);-ms-flex-negative:0;flex-shrink:0.elementor-widget-divider .elementor-iconfont-size:var(–divider-icon-size).elementor-widget-divider .elementor-divider-separatordisplay:-webkit-box;display:-ms-flexbox;display:flex;margin:0;direction:ltr.elementor-widget-divider–view-line_icon .elementor-divider-separator,.elementor-widget-divider–view-line_text .elementor-divider-separator-webkit-box-align:center;-ms-flex-align:center;align-items:center.elementor-widget-divider–view-line_icon .elementor-divider-separator:after,.elementor-widget-divider–view-line_icon .elementor-divider-separator:before,.elementor-widget-divider–view-line_text .elementor-divider-separator:after,.elementor-widget-divider–view-line_text .elementor-divider-separator:beforedisplay:block;content:””;border-bottom:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;border-top:var(–divider-border-width) var(–divider-border-style) var(–divider-color).elementor-widget-divider–element-align-left .elementor-divider .elementor-divider-separator>.elementor-divider__svg:first-of-type-webkit-box-flex:0;-ms-flex-positive:0;flex-grow:0;-ms-flex-negative:100;flex-shrink:100.elementor-widget-divider–element-align-left .elementor-divider-separator:beforecontent:none.elementor-widget-divider–element-align-left .elementor-divider__elementmargin-left:0.elementor-widget-divider–element-align-right .elementor-divider .elementor-divider-separator>.elementor-divider__svg:last-of-type-webkit-box-flex:0;-ms-flex-positive:0;flex-grow:0;-ms-flex-negative:100;flex-shrink:100.elementor-widget-divider–element-align-right .elementor-divider-separator:aftercontent:none.elementor-widget-divider–element-align-right .elementor-divider__elementmargin-right:0.elementor-widget-divider:not(.elementor-widget-divider–view-line_text):not(.elementor-widget-divider–view-line_icon) .elementor-divider-separatorborder-top:var(–divider-border-width) var(–divider-border-style) var(–divider-color).elementor-widget-divider–separator-type-pattern–divider-border-style:none.elementor-widget-divider–separator-type-pattern.elementor-widget-divider–view-line .elementor-divider-separator,.elementor-widget-divider–separator-type-pattern:not(.elementor-widget-divider–view-line) .elementor-divider-separator:after,.elementor-widget-divider–separator-type-pattern:not(.elementor-widget-divider–view-line) .elementor-divider-separator:before,.elementor-widget-divider–separator-type-pattern:not([class*=elementor-widget-divider–view]) .elementor-divider-separatorwidth:100%;min-height:var(–divider-pattern-height);-webkit-mask-size:var(–divider-pattern-size) 100%;mask-size:var(–divider-pattern-size) 100%;-webkit-mask-repeat:var(–divider-pattern-repeat);mask-repeat:var(–divider-pattern-repeat);background-color:var(–divider-color);-webkit-mask-image:var(–divider-pattern-url);mask-image:var(–divider-pattern-url).elementor-widget-divider–no-spacing–divider-pattern-size:auto.elementor-widget-divider–bg-round–divider-pattern-repeat:round.rtl .elementor-widget-divider .elementor-divider__textdirection:rtl
Skiddo
Nulla ultrices ultricies convallis. Proin tempus convallis odio, vel pharetra quam malesuada vel lorem sit amet malesuada.
/*! elementor – v3.5.3 – 28-12-2021 */
.elementor-widget-social-icons.elementor-grid-0 .elementor-widget-container,.elementor-widget-social-icons.elementor-grid-mobile-0 .elementor-widget-container,.elementor-widget-social-icons.elementor-grid-tablet-0 .elementor-widget-containerline-height:1;font-size:0.elementor-widget-social-icons:not(.elementor-grid-0):not(.elementor-grid-tablet-0):not(.elementor-grid-mobile-0) .elementor-griddisplay:inline-grid.elementor-widget-social-icons .elementor-gridgrid-column-gap:var(–grid-column-gap,5px);grid-row-gap:var(–grid-row-gap,5px);grid-template-columns:var(–grid-template-columns);-webkit-box-pack:var(–justify-content,center);-ms-flex-pack:var(–justify-content,center);justify-content:var(–justify-content,center);justify-items:var(–justify-content,center).elementor-icon.elementor-social-iconfont-size:var(–icon-size,25px);line-height:var(–icon-size,25px);width:calc(var(–icon-size, 25px) + (2 * var(–icon-padding, .5em)));height:calc(var(–icon-size, 25px) + (2 * var(–icon-padding, .5em))).elementor-social-icon–e-social-icon-icon-color:#fff;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;background-color:#818a91;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;text-align:center;cursor:pointer.elementor-social-icon icolor:var(–e-social-icon-icon-color).elementor-social-icon svgfill:var(–e-social-icon-icon-color).elementor-social-icon:last-childmargin:0.elementor-social-icon:hoveropacity:.9;color:#fff.elementor-social-icon-androidbackground-color:#a4c639.elementor-social-icon-applebackground-color:#999.elementor-social-icon-behancebackground-color:#1769ff.elementor-social-icon-bitbucketbackground-color:#205081.elementor-social-icon-codepenbackground-color:#000.elementor-social-icon-deliciousbackground-color:#39f.elementor-social-icon-deviantartbackground-color:#05cc47.elementor-social-icon-diggbackground-color:#005be2.elementor-social-icon-dribbblebackground-color:#ea4c89.elementor-social-icon-elementorbackground-color:#d30c5c.elementor-social-icon-envelopebackground-color:#ea4335.elementor-social-icon-facebook,.elementor-social-icon-facebook-fbackground-color:#3b5998.elementor-social-icon-flickrbackground-color:#0063dc.elementor-social-icon-foursquarebackground-color:#2d5be3.elementor-social-icon-free-code-camp,.elementor-social-icon-freecodecampbackground-color:#006400.elementor-social-icon-githubbackground-color:#333.elementor-social-icon-gitlabbackground-color:#e24329.elementor-social-icon-globebackground-color:#818a91.elementor-social-icon-google-plus,.elementor-social-icon-google-plus-gbackground-color:#dd4b39.elementor-social-icon-houzzbackground-color:#7ac142.elementor-social-icon-instagrambackground-color:#262626.elementor-social-icon-jsfiddlebackground-color:#487aa2.elementor-social-icon-linkbackground-color:#818a91.elementor-social-icon-linkedin,.elementor-social-icon-linkedin-inbackground-color:#0077b5.elementor-social-icon-mediumbackground-color:#00ab6b.elementor-social-icon-meetupbackground-color:#ec1c40.elementor-social-icon-mixcloudbackground-color:#273a4b.elementor-social-icon-odnoklassnikibackground-color:#f4731c.elementor-social-icon-pinterestbackground-color:#bd081c.elementor-social-icon-product-huntbackground-color:#da552f.elementor-social-icon-redditbackground-color:#ff4500.elementor-social-icon-rssbackground-color:#f26522.elementor-social-icon-shopping-cartbackground-color:#4caf50.elementor-social-icon-skypebackground-color:#00aff0.elementor-social-icon-slidesharebackground-color:#0077b5.elementor-social-icon-snapchatbackground-color:#fffc00.elementor-social-icon-soundcloudbackground-color:#f80.elementor-social-icon-spotifybackground-color:#2ebd59.elementor-social-icon-stack-overflowbackground-color:#fe7a15.elementor-social-icon-steambackground-color:#00adee.elementor-social-icon-stumbleuponbackground-color:#eb4924.elementor-social-icon-telegrambackground-color:#2ca5e0.elementor-social-icon-thumb-tackbackground-color:#1aa1d8.elementor-social-icon-tripadvisorbackground-color:#589442.elementor-social-icon-tumblrbackground-color:#35465c.elementor-social-icon-twitchbackground-color:#6441a5.elementor-social-icon-twitterbackground-color:#1da1f2.elementor-social-icon-viberbackground-color:#665cac.elementor-social-icon-vimeobackground-color:#1ab7ea.elementor-social-icon-vkbackground-color:#45668e.elementor-social-icon-weibobackground-color:#dd2430.elementor-social-icon-weixinbackground-color:#31a918.elementor-social-icon-whatsappbackground-color:#25d366.elementor-social-icon-wordpressbackground-color:#21759b.elementor-social-icon-xingbackground-color:#026466.elementor-social-icon-yelpbackground-color:#af0606.elementor-social-icon-youtubebackground-color:#cd201f.elementor-social-icon-500pxbackground-color:#0099e5.elementor-shape-rounded .elementor-icon.elementor-social-icon-webkit-border-radius:10%;border-radius:10%.elementor-shape-circle .elementor-icon.elementor-social-icon-webkit-border-radius:50%;border-radius:50%
Services
App Development
App Marketing & PR Offering
App Development Portfolio
iOS Development
Android Development
Appsters
Contact Info
+44 12345 6789
St Johns Wood, London, NW7 9AG
Newsletter
© 2019 . All rights reserved

 by marcelinoete
by marcelinoete